初めに
学会用のポスターを作りたい際や、何かの資料を作成したいときに、画像のグラフを使うと、印刷した時に解像度が落ちて、見にくかったり、ぼやけてしまったりしてしまいます。
グラフに関するエクセルデータやCSVデータがあれば、エクセルなどでグラフ化し、解像度を落とさず見やすいまま印刷することができます。
しかし、世の中そんなうまいこと行きません。ネットに出回っているグラフは画像のままがほとんどだと思います。
ここで、「画像のグラフをCSVデータやエクセルデータに出力したい」わけなんですが、よくあるWebPlotDigitizerなどといったツールだと、画質が荒いときや、散布図、円グラフ、ヒストグラム、棒グラフといった場合に対応していないことが多く、汎用性が低いです。
というわけで、今回は、WebPlotDigitizerを使わずに画像のグラフをCSVデータやエクセルデータに出力する方法を解説していきたいと思います‼
予告動画
堂々と見出しまで取ってすみません。
私のサイトがYoutubeにも進出するために作ったこの記事の予告動画です‼
チャンネル登録も忘れずに‼
↓予告動画はこちら!
(動画編集の技術がつたなくてすみません。)
では、今からプログラムを作って実行していきましょう‼
プログラムの作成
まず、画像のグラフデータをCSVやエクセルデータに出力するためのプログラムを作成していきたいと思います。
「プログラム」と聞いて多少抵抗感があるかもしれませんが、環境構築は簡単で、プログラムはこの記事のコードをコピペするだけなので、安心してください。
Pythonのインストール
このプログラムは、Pythonというプログラミング言語を使っているので、まずPythonをインストールしていきたいと思います。
難しい手順は一切なく、一瞬で簡単にできるので、安心してください。
↓Pythonのインストール方法はこちらから!
これでPythonのインストールは完了です。
必要なライブラリのインストール
次にライブラリというものをインストールしていきたいと思います。(ブラウザでいう拡張機能みたいなものだと思ってください。
コマンドプロンプトを開いて、「pip install opencv-python」と入力してEnterを押してください。

これで必要なライブラリのインストールは完了です。
画像とグラフの分析
軽く画像とグラフを分析します。
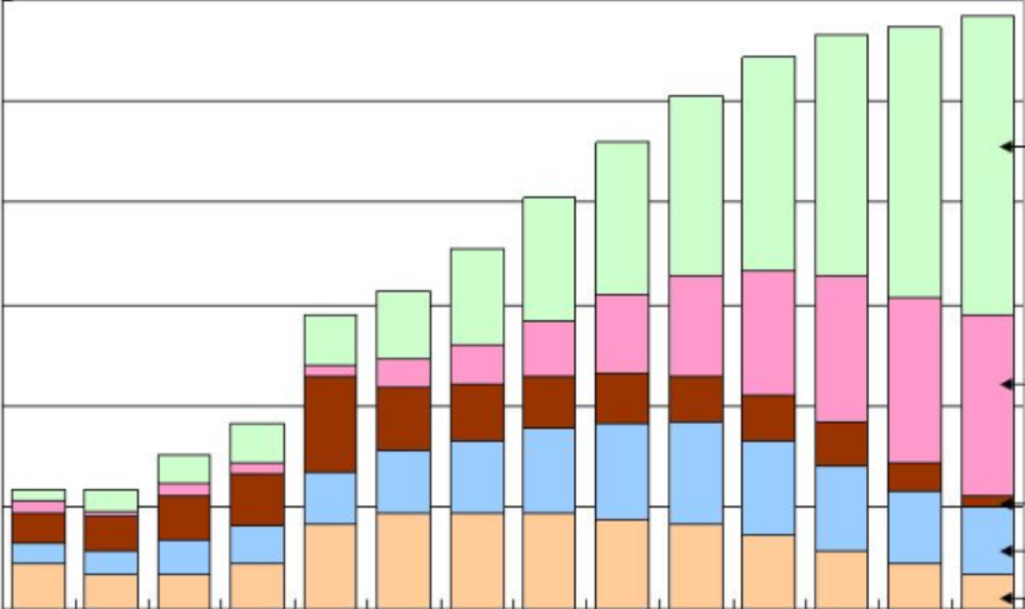
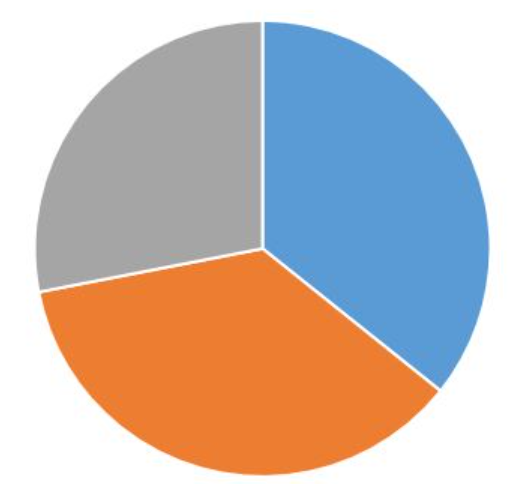
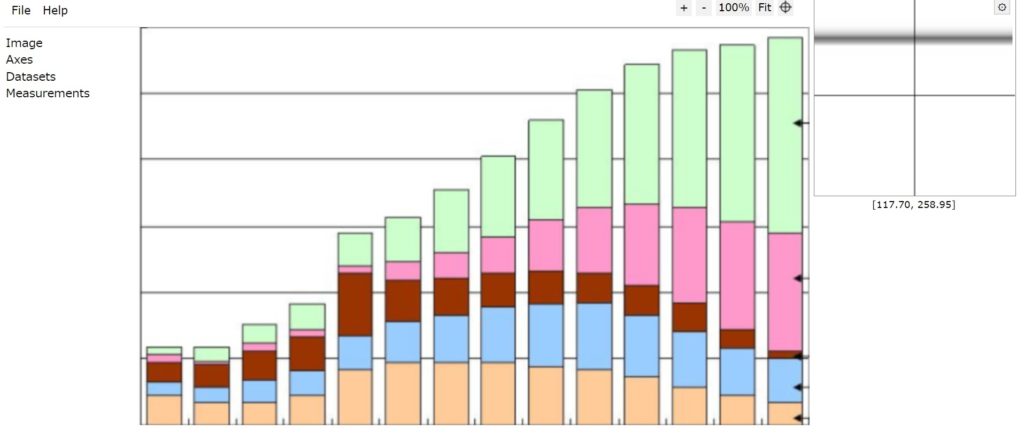
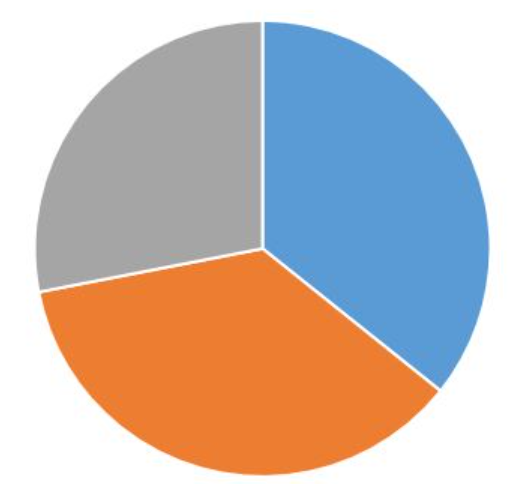
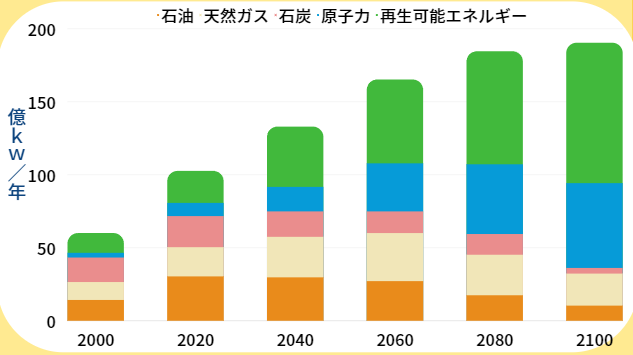
今回は、下の棒グラフ(帯グラフ?)の画像と、円グラフの画像を使いたいと思います。

↓円グラフ

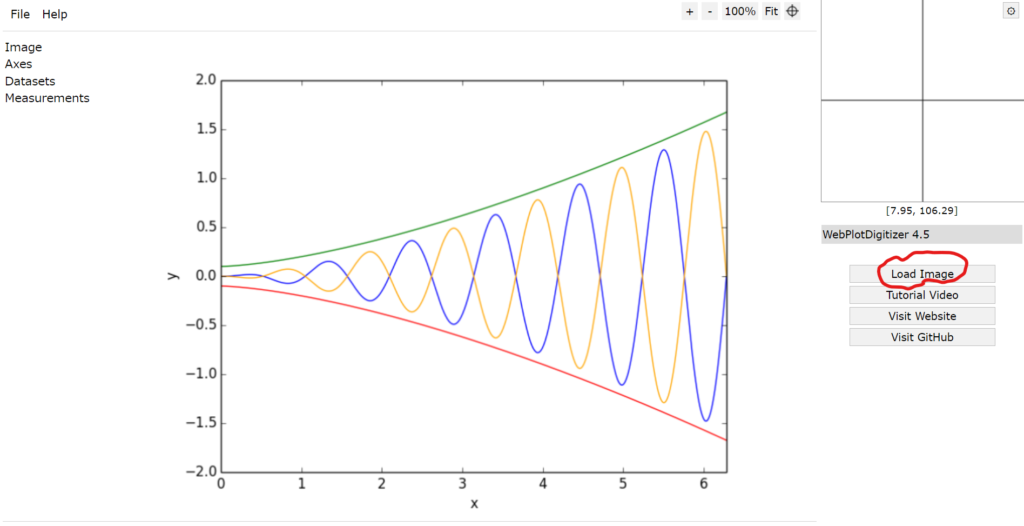
まず、WebPlotDigitizerを開いてください。

棒グラフを例にとって解説していきます。
そして、「Load image」というところから画像を読み込みます。

↓読み込んだ感じがこちら

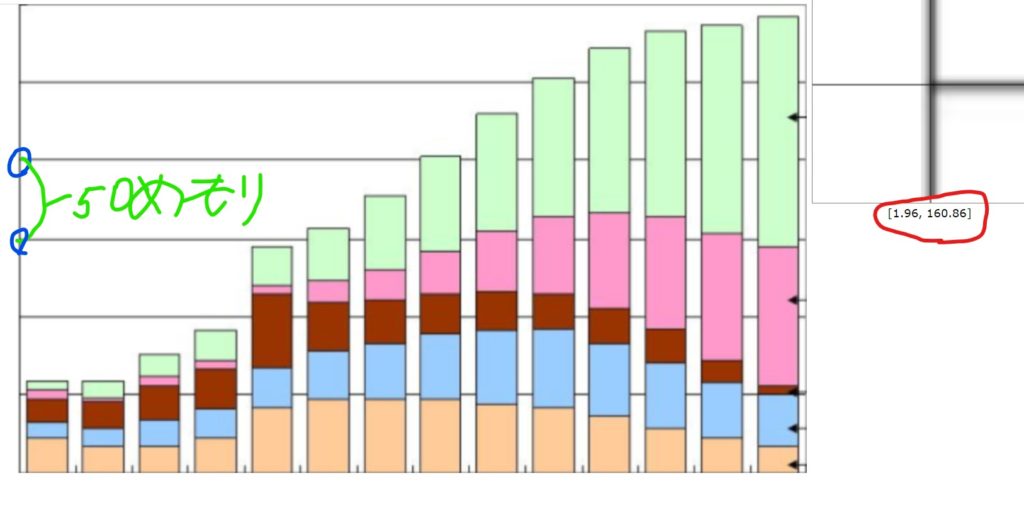
メモリを何pixごとに分割していくか決めます。
この図では、下のように一つの幅が50メモリ分なので、下の青い2点の幅を整数値で取得します。

カーソルを動かしていくと、画面右側の座標が動くので、そこを記録します。
青の2点のX座標は160と240(大体)なので、幅は80pixです。つまり、50メモリ分が80Pixなので、つまり1メモリ分は80/50で1.6pix分になります。
円グラフの場合は、中心の座標を求めておいてください。
また、散布図の場合は、縦の1目盛りあたりのpix数と、横の1目盛りあたりのpix数を記録しておいてください。
こんな感じで、軽くグラフを分析しておきます。
プログラムを作ろう
実際にプログラムを作っていきましょう。
まず、メモ帳を開いてください。

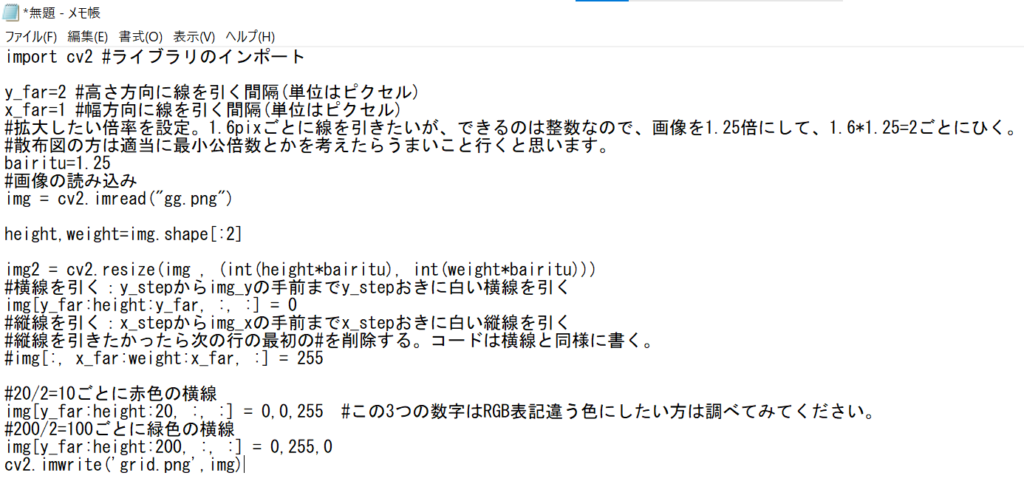
そして、下のコードをコピペしてください。コードの最後のところがあまり美しくありませんが…(ifの条件分岐がだるかったので。)
また、実行したい処理のところは#を外して、実行した区内処理のところには、行の最初に#を入れてください。
import cv2 #ライブラリのインポート
y_far=2 #高さ方向に線を引く間隔(単位はピクセル)
x_far=1 #幅方向に線を引く間隔(単位はピクセル)
#拡大したい倍率を設定。1.6pixごとに線を引きたいが、できるのは整数なので、画像を1.25倍にして、1.6*1.25=2ごとにひく。
#散布図の方は適当に最小公倍数とかを考えたらうまいこと行くと思います。
bairitu=1.25
#画像の読み込み
img = cv2.imread("gg.png")
height,weight=img.shape[:2]
img2 = cv2.resize(img , (int(height*bairitu), int(weight*bairitu)))
#横線を引く:y_stepからimg_yの手前までy_stepおきに白い横線を引く
img[y_far:height:y_far, :, :] = 0
#縦線を引く:x_stepからimg_xの手前までx_stepおきに白い縦線を引く
#縦線を引きたかったら次の行の最初の#を削除する。コードは横線と同様に書く。
#img[:, x_far:weight:x_far, :] = 255
#20/2=10ごとに赤色の横線
img[y_far:height:20, :, :] = 0,0,255 #この3つの数字はRGB表記違う色にしたい方は調べてみてください。
#200/2=100ごとに緑色の横線
img[y_far:height:200, :, :] = 0,255,0
cv2.imwrite('grid.png',img)↓円グラフの画像を分析しようと思っている方は下のコードから!
import cv2
import os
#ファイル名入力
name="gg.png"
img = cv2.imread(name)
#円の中心の座標を入力。横、縦の順で入力。
cent=[300,300]
center=(cent[0],cent[1])
height,weight=img.shape[:2]
os.rename(name,"img0.png")
for x in range(100):
#中心座標のxを取ってくる。
x=int(x)
file_name=f"img{x}.png"
img2=cv2.imread(file_name)
#線を黒で引く。 RGB表記(0,0,0)
#ただし、10本ごとに赤色にする
if x==100:
pass
elif x%10==0:
img2[:,cent[0],:]=0,0,255
else:
img2[:, cent[0], :] = 0,0,0
#3.6度ずつずらしていく。
trans = cv2.getRotationMatrix2D(center, 3.6 , 1)
#アフィン変換
image2 = cv2.warpAffine(img2, trans, (weight,height))
cv2.imwrite(f"img{x+1}.png",image2)
#途中で作ったファイルをすべて削除する。出力結果はimg100.pngを参照。
os.remove(file_name)そして、下のようにコードをメモ帳にコピペします。

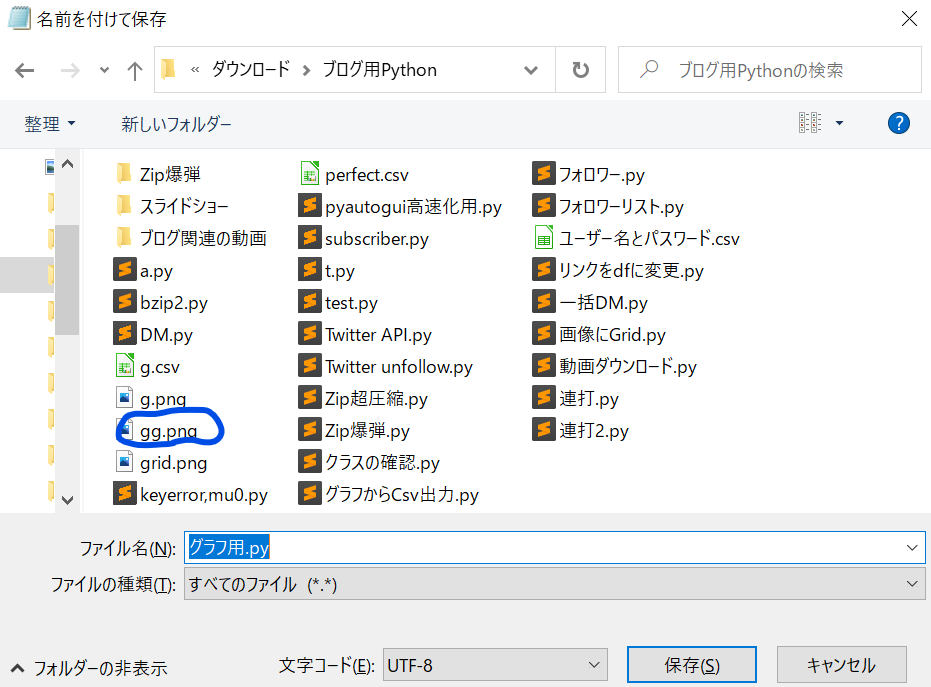
そして、分析したい画像があるディレクトリにこれを、「グラフ用.py」という名前で保存します。

これで、プログラムの作成は完了です‼
\Pythonを使いこなせたら超便利‼/
↑完全オンライン完結,現役エンジニアが徹底サポート,締め切り迫る‼
プログラムを実行しよう!
それでは、先ほど作ったプログラムを実際に実行してみましょう‼
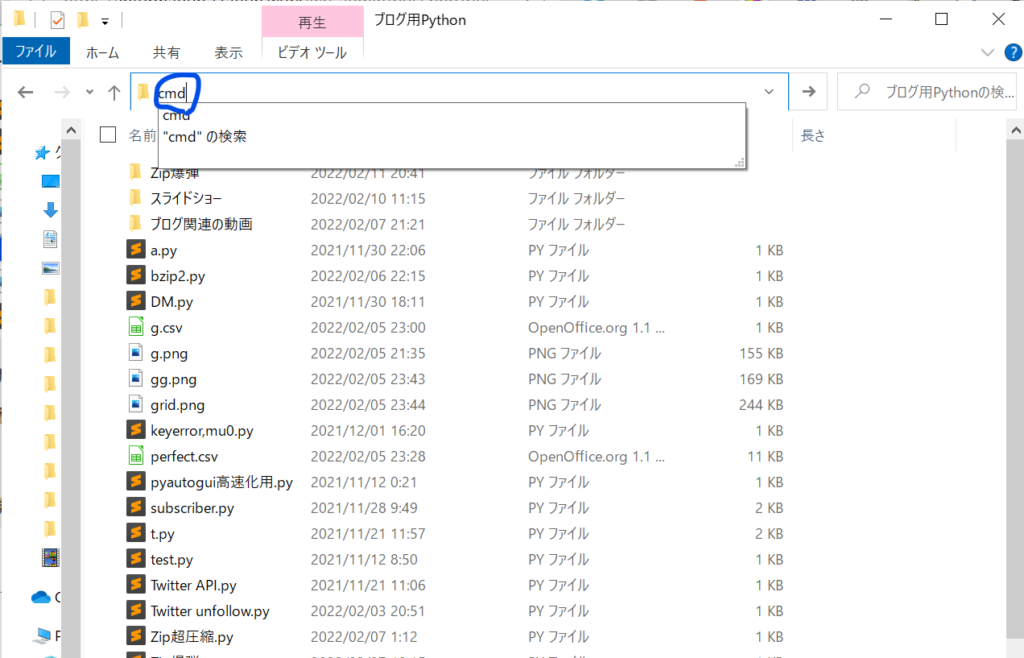
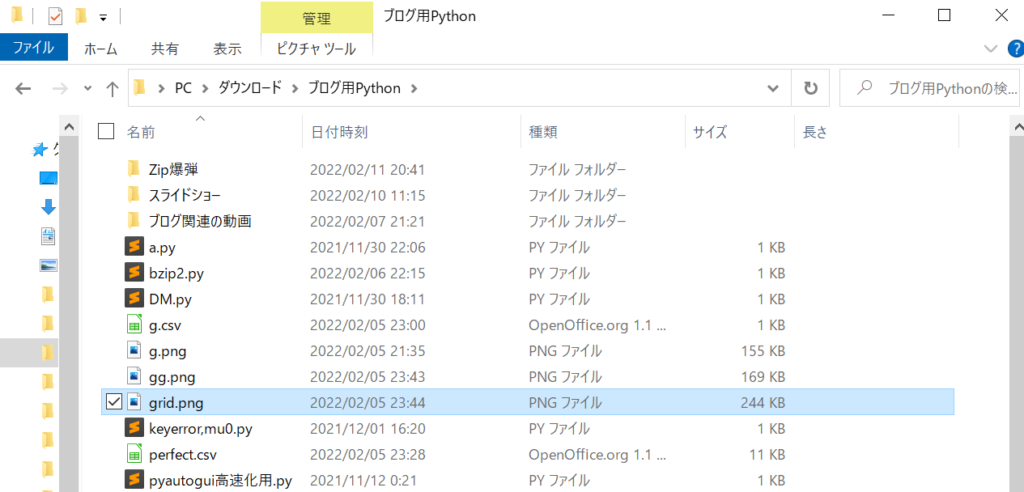
エクスプローラーからそのディレクトリに行って、下の画像のようにアドレスバーにcmdと入力して、「Enter」を押します。

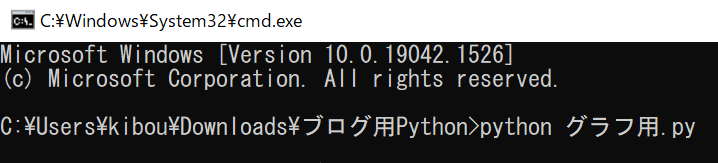
そしたらコマンドプロンプトが起動します。そして、「python グラフ用.py」と入力してEnterを押してください。

そしたら、そのフォルダの中に「grid.png」という画像ファイルが生成されていると思います。

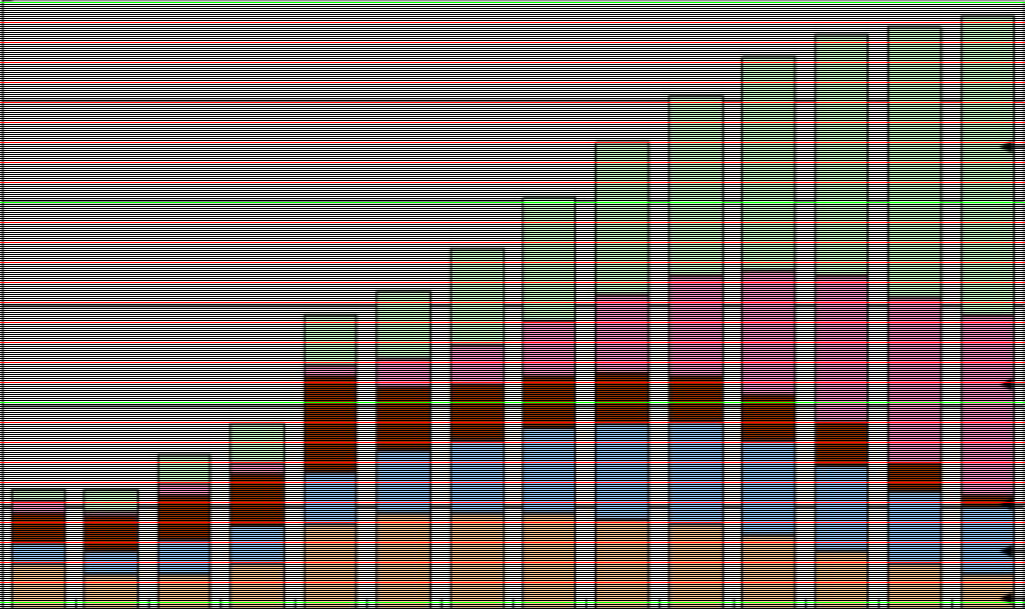
どんなかんじのgridファイルができているか開いてみてみましょう‼
↓こんな感じです‼

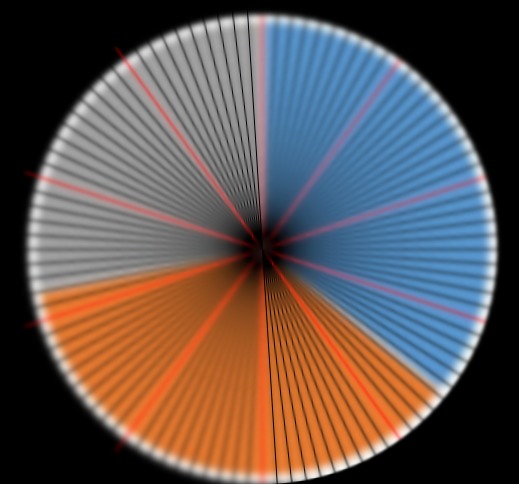
↓ちなみに円グラフでやるとこんな感じになります。
Before

After

メモリがめっちゃ細かいですが、一応読み取れます。
そして、これを手作業で頑張って読み取ったら、下のような感じになります。
| 2000 | 22 | 19 | 26 | 5 | 21 |
| 2020 | 47 | 31 | 33 | 14 | 34 |
| 2040 | 46 | 43 | 27 | 26 | 64 |
| 2060 | 42 | 51 | 23 | 51 | 89 |
| 2080 | 27 | 43 | 22 | 74 | 120 |
| 2100 | 16 | 34 | 6 | 90 | 149 |
そして、これをCanvaでグラフ絵画すると、下のようになります。

これで画像のグラフをデータ出力することができました‼
\Pythonを使いこなせたら超便利‼/
↑完全オンライン完結,現役エンジニアが徹底サポート,締め切り迫る‼
終わりに
いかがでしたか。
こんな感じで、少し手間ですが、画像のグラフをデータ出力することができます。
ちなみに、折れ線グラフとかだったら、WebPlotDigitizerを使った方が多分早いんですが、画質が悪かったり、色が不鮮明だったりすると、読み取れなくて、しかも折れ線グラフ以外にはほとんど応用できないので、かなり汎用性が高いと思います。
何かわからないことや、聞きたいことが合ったら、記事の一番下のところにあるコメント欄で気軽に聞いてください。
また、ほかにも面白い記事たくさんありますので、ほかの記事も一緒に見ていただければ嬉しいです。
それでは次の記事で‼





プロフィール
このブログの情報が少しでも役に立てれば嬉しいです。